This tutorial is good for iPhone SDK beginners, as each step assumes no prior-knowledge of the Xcode environment. Intermediate developers may wish to jump straight to step 4, and those who just want to see the code snippets for playing a video can jump to steps 6 and 7.
MediaPlayer Tutorial Overview:
Step 1. Create a New View-Based ProjectThis step will demonstrate the creation of a new view-based application template.

Step 2. Convert the Video File to an iOS Compatible Format
This step discusses the video file formats and codecs supported by the iPhone OS, and the steps necessary to convert a video from an unsupported format to a supported format using iTunes.

Step 3. Add Project Resources
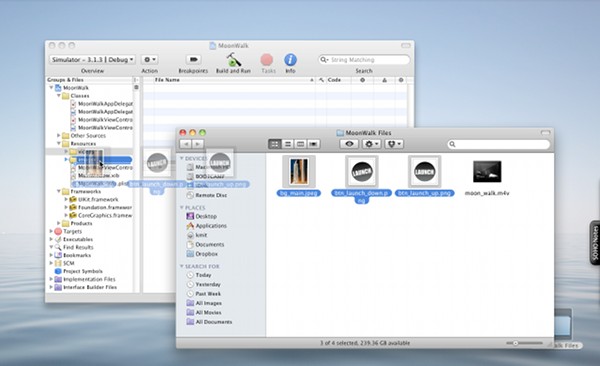
This step displays the various project files that will be used in the MoonWalk application and demonstrates the process of adding them into the project resources folder.

Step 4. Add the MediaPlayer Framework & Configure MoonWalkViewController.h
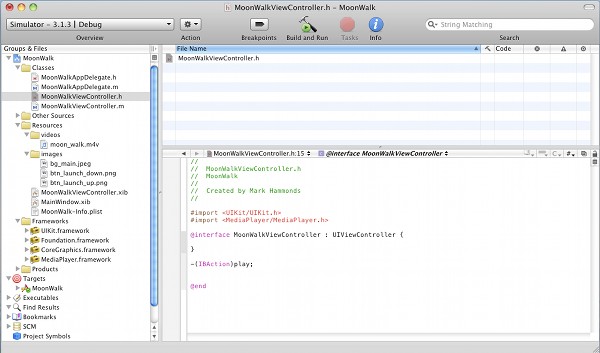
This step will demonstrate adding the MediaPlayer framework to the project and will customize the Moon Walk header file with the method prototype used in the application.

Step 5. Create the Interface with Interface Builder
This step will utilize Interface Builder to customize the application interface with the graphic files provided.

Step 6. Add the “play” Method Implementation to MoonWalkViewController
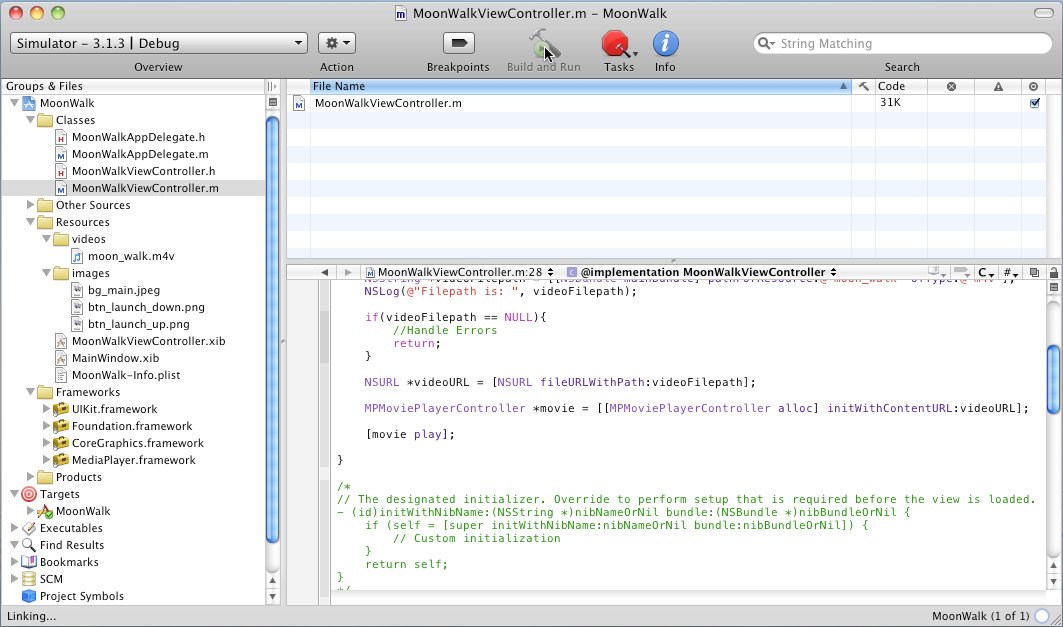
This step demos the use of the MPMoviePlayerController class in order to play the moon walk landing video.

This step introduces the user to the NSNotificationCenter and resolves the memory leak created in step 6. The NSLog() method created in step 6 is demonstrated and a small bug introduced in that function is fixed.





No comments:
Post a Comment